We want to fix the problem of the blank homepage.
As we do this, you’re going to learn about a type of WordPress plugin called a “Page Builder”. These allow you to design page layouts without any coding knowledge at all.
After this chapter, you will be able to:
- Install a page builder plugin.
- Create custom layouts.
- Add content and design to your new homepage.
1. Getting Started with a ‘Page Builder’ in WordPress
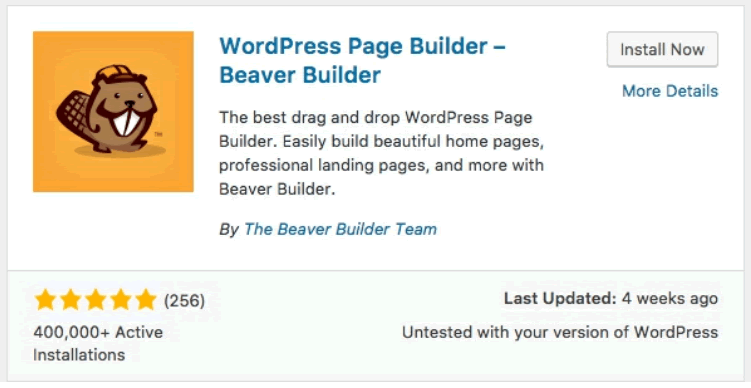
We’re going to install a page builder plugin called “Beaver Builder”.
- Go to “Plugins” and then “Add New”.
- Search for “Beaver Builder”.
- Click “Install Now” and then “Activate”:

- You’ll see a large screen that introduces Beaver Builder:

- Go to the front of your site and visit the homepage.
- Click the “Beaver Builder” link in the main menu.

- Click “Cancel” and move past the pop-up messages.
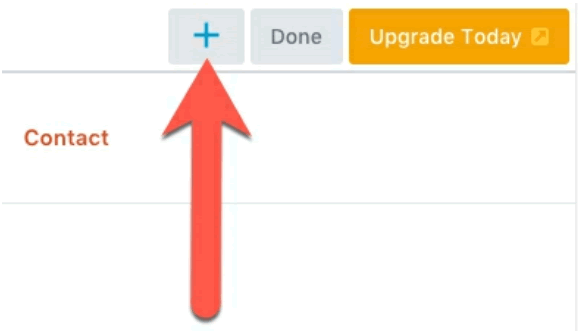
- Click on the “+” icon in the top-right corner.

- You’ll now see a box with multiple options for redesigning your homepage.

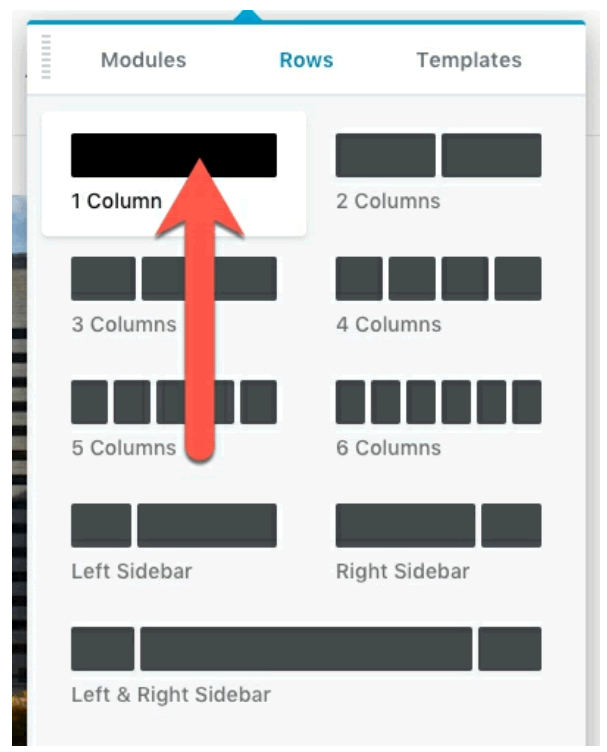
- Let’s start by creating a layout for our homepage. Click the “Rows” tab and then select “1 Column”.

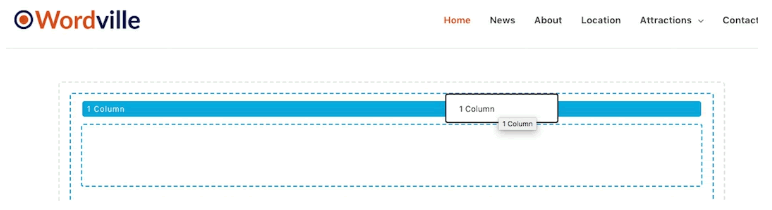
- Drag-and-drop the “1 Column” option into the center of your page:

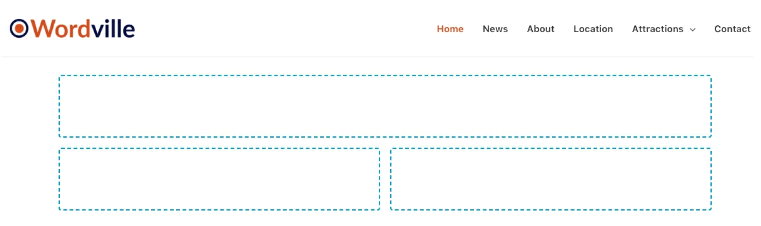
- Repeat that process with “2 Columns”. You’ll now see a layout with one row on top and two columns underneath:

Now that you have the layout ready, you can place content into these different regions.
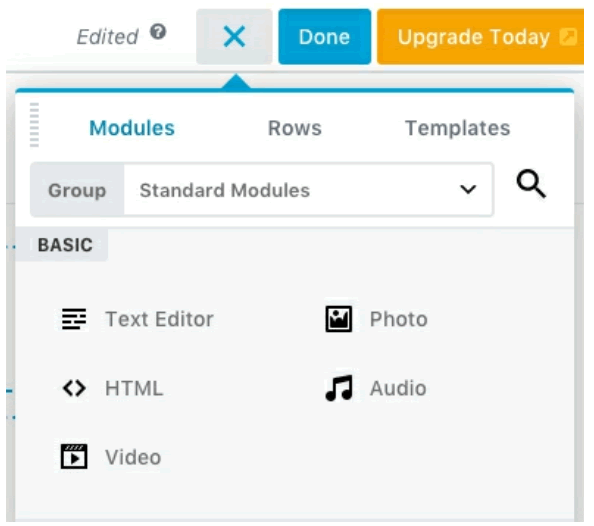
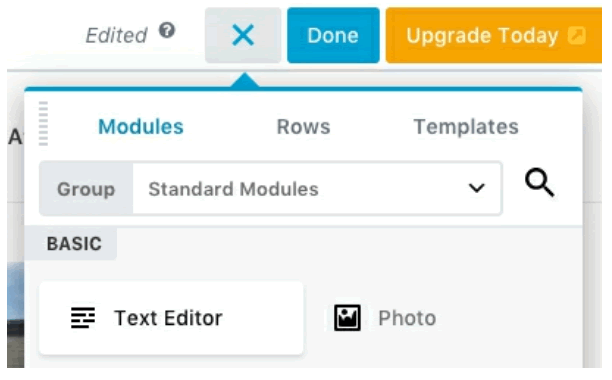
- Click the “Modules” link in the top bar.

- Select “Photo” and drag it into the top row.

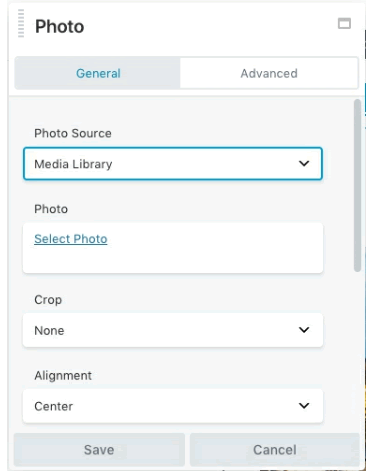
- You will now see a pop-up area on the left-hand side of the page.
- Click the “Select Photo” link.

- Choose the wordville-header.png file that you uploaded earlier in the book.
- Click “Save”.
- You now see a large header image across the top of your site:

Let’s repeat that process to add content for the other parts of our homepage layout:
- Click the “+” icon in the top bar over the site.
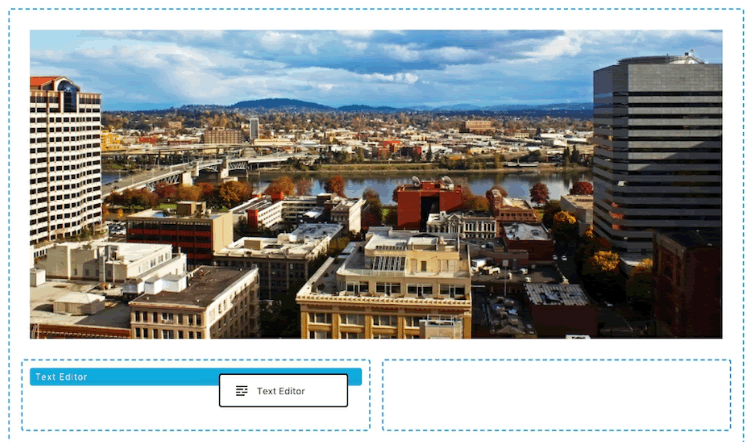
- Select “Text Editor”.

- Drag-and-drop the “Text Editor” box into the bottom-left area of the site.

- You’ll see a box with a WordPress Text Editor, as shown in the next image.

- Add some content to welcome people to your site.
- Click “Save”.

Let’s repeat that process for the other side of our layout.
- Click the “+” icon in the top bar over the site.
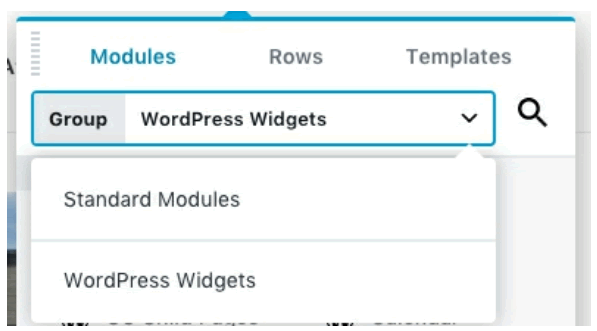
- Change the “Group” setting to “WordPress Widgets”:

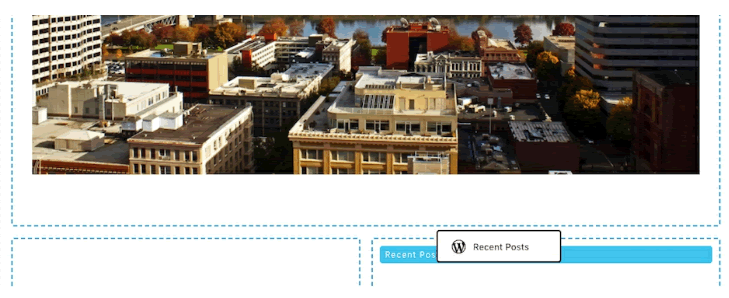
- Look for the “Recent Posts” widget in the right column:

- Select “Recent Posts” and then drag it into the bottom-right column:

- As with the Image and Text Editor, there are some settings you can change. For example, it might be a good idea to improve the Title: “Recent Wordville News”:

When you’re happy with your changes, click the blue “Done” button in the top-right corner.

Click “Publish”:

You should now see that you have a good-looking layout for your homepage. Tools such as Beaver Builder can be used for your homepage, but also for other pages as well. They can be really useful ways to quickly build a beautiful site.